ESP32 WiFi Sensor Projekt
In diesem Blogpost erklären wir — basierend auf der Einführung zum ESP32* (Link*) — wie mit diesem WLAN-fähigen Development Board eine lokale Website gehostet werden kann, auf der Sensordaten live dargestellt werden. Den hier verwendeten Code finden Sie auf GitHub (https://github.com/Simsso/Arduino-Examples/blob/master/ESP32/WiFiSensorServer/WiFiSensorServer.ino).
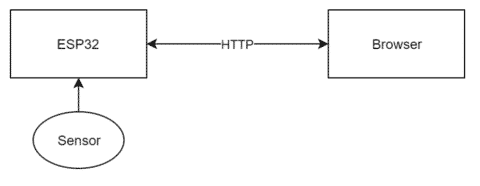
Der grundsätzliche Aufbau des Projektes ist folgender: Ein ESP32 ist an einen oder mehrere Sensoren angeschlossen und liest deren Werte aus. Zusätzlich dazu ist das ESP32 mit dem WLAN verbunden und wartet auf eingehende HTTP Requests. Diese beantwortet es, abhängig von dem Pfad der Request, mit einer HTML Website oder den Daten des Sensors im JSON Format.

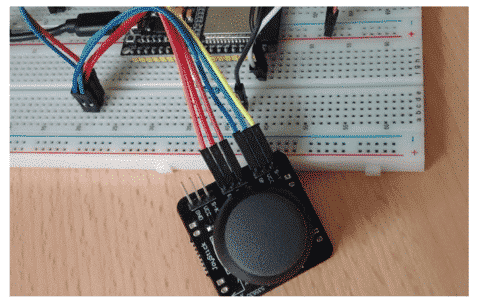
Der Sensor kann beliebig gewählt werden. Für die Demonstration haben wir einen zweiachsigen Joystick gewählt, der zwei analoge Werte ausgibt. Außer dem Sensor muss an den Mikrocontroller keine weitere Hardware angeschlossen werden, um das Demo Programm laufen zu lassen.

Die analogen Signale des Joysticks werden mit den Funktionsaufrufen
analogRead(34);
analogRead(35);
ausgelesen. Hier zeigt sich klar die Stärke von ESP-Arduino (https://github.com/espressif/arduino-esp32): Den Wert eines Analog-Digital-Converters auszulesen wäre normalerweise nicht nur ein Funktionsaufruf.
HTTP Server
Um einen HTTP Server zu starten, der im lokalen Netzwerk erreichbar ist, muss sich das ESP32 mit dem WLAN verbinden können. Ändern Sie dazu den Wert der beiden Konstanten ssid (WLAN Name) und password (WLAN Passwort).
const char* ssid = "Access Point Name";
const char* password = "Password";
Das Server Objekt wird mit WiFiServer server(80); angelegt. Der Parameter gibt an, auf welchem Port der Server erreichbar sein soll. 80 ist der Standard für Webseiten.
In der Setup Funktion wird die serielle Verbindung zum PC hergestellt. Sie wird bei diesem Projekt nur zum Debuggen verwendet werden. Achten Sie dabei allerdings auf die Baud-Rate, die nicht 9600 sondern 115200 beträgt. Im Serial Monitor müssen Sie diese also gegebenenfalls unten rechts anpassen. Nachdem sich der Mikrocontroller mit dem WLAN verbunden hat, gibt er seine IP Adresse über den Serial Monitor aus. Diese wird dem Gerät vom WLAN Router zugewiesen und sieht zum Beispiel so aus: 192.168.0.103. Im Browser können Sie dann durch den Aufruf von http://192.168.0.103 eine Request an das ESP32 senden. Diese hat beispielsweise folgende Form:
GET / HTTP/1.1
Host: 192.168.0.103
Connection: keep-alive
Pragma: no-cache
und kommt beim ESP32 als langer String, Zeichen für Zeichen, an. In der Loop Funktion wird dabei die erste Zeile der Anfrage separiert, da sie den Pfad enthält. Im Beispiel ist dieser einfach nur ein Slash (GET /). Wäre allerdings die Website http://192.168.0.103/test aufgerufen worden, würde die erste Zeile der HTTP Request so aussehen: GET /test HTTP/1.1
Das Ende der Anfrage wird du eine Leerzeile markiert. Im Programm wird nach Erkennen von ebendieser die sendResponse Funktion aufgerufen, der die erste Zeile der Request und das client Objekt übergeben werden. In letzteres wird die Response geschrieben, die dann die angefragten Daten (also zum Beispiel den HTML Code einer Webseite) enthält.
Enthielt die erste Request Zeile die Information, dass die Anfrage an /sensor ging, so werden die Sensordaten an den Client gesendet.
// response header
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: application/json");
client.println();
// send sensor data in JSON format
client.println("{
"x": " + String(analogRead(35) / 4096.0) + ",
"y": " + String(analogRead(34) / 4096.0) + ",
"time": " + millis() + "
}");
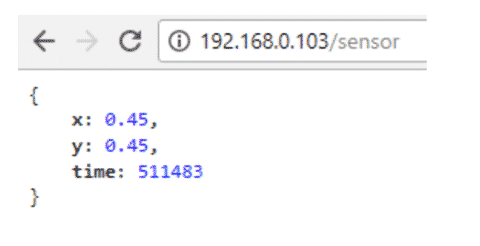
Im Browser kommen dann die ausgelesenen Daten an.

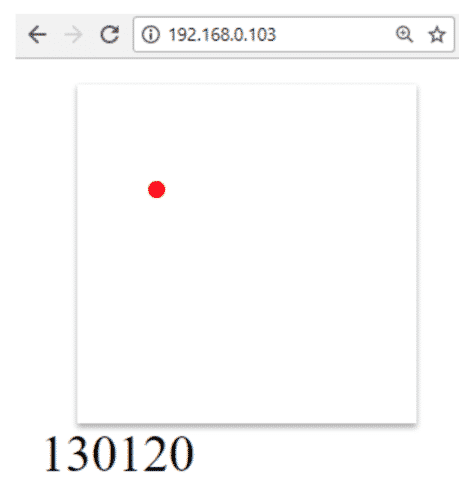
Um die Sensorwerte etwas schöne anzuzeigen haben wir noch eine schlichte Website (https://github.com/Simsso/Arduino-Examples/blob/master/ESP32/WiFiSensorServer/index.html) geschrieben, die die Position des Joysticks mit einem roten Kreis innerhalb eines Quadrats markiert. Die Daten werden dazu mehrfach pro Sekunde vom Server geladen.

Zusammenfassung
Die Daten eines Sensors mit dem ESP32 im lokalen Netzwerk auf einer Website anzuzeigen ist nicht aufwendig. Wenn Sie unser Beispielprogramm (https://github.com/Simsso/Arduino-Examples/blob/master/ESP32/WiFiSensorServer/WiFiSensorServer.ino) verwenden, müssen Sie lediglich
- analoge Sensoren an die Pins G34 und G35 anschließen,
- den Namen und das Passwort ihres WLAN Netzwerks eingeben und
- im Browser die IP Adresse ihres ESP32 aufrufen, die Sie als Log Ausgabe im Serial Monitor finden.
Inhalt abgerufen von: https://www.az-delivery.de/blogs/azdelivery-blog-fur-arduino-und-raspberry-pi/esp32-wifi-sensor-projekt.